【下書き無しで絵を描くためのイージーモード戦略】にて、一旦「背景」は描けないものとして手放し、「人物」攻略に集中する選択をしました。
しかし、「人物」を攻略できた今なら「背景」にリベンジできるはず!
そう決意したあと、すぐに理解できることがあります。

「人物」が描ける様になったからと言って「背景」が描ける様になるわけではない・・・
現実は厳しい。
結局、問題の先送りをしただけでは何も解決しないということなのでしょうか?
いいえ、そんなことはありません。
「人物」を攻略できた今だからこそ、「模様」のスキルが「背景展開できない問題」を攻略する鍵になるのです。
模様スキルの必要性

背景攻略において重要なのはスモールステップの刻み方です。
単純に背景の構成要素を分解して「植物、鉱物、機械、建物、動物、乗り物、食べ物、日常雑貨・・・」などのグループを一つずつ攻略していく方法もなしではありません。
でも正直、そのルートはあまりにも果てしない。
人物だけでも相当に苦戦したことを思えば、「背景を描ける」と思える日は永遠に来ないんじゃないかとすら感じてしまいます。
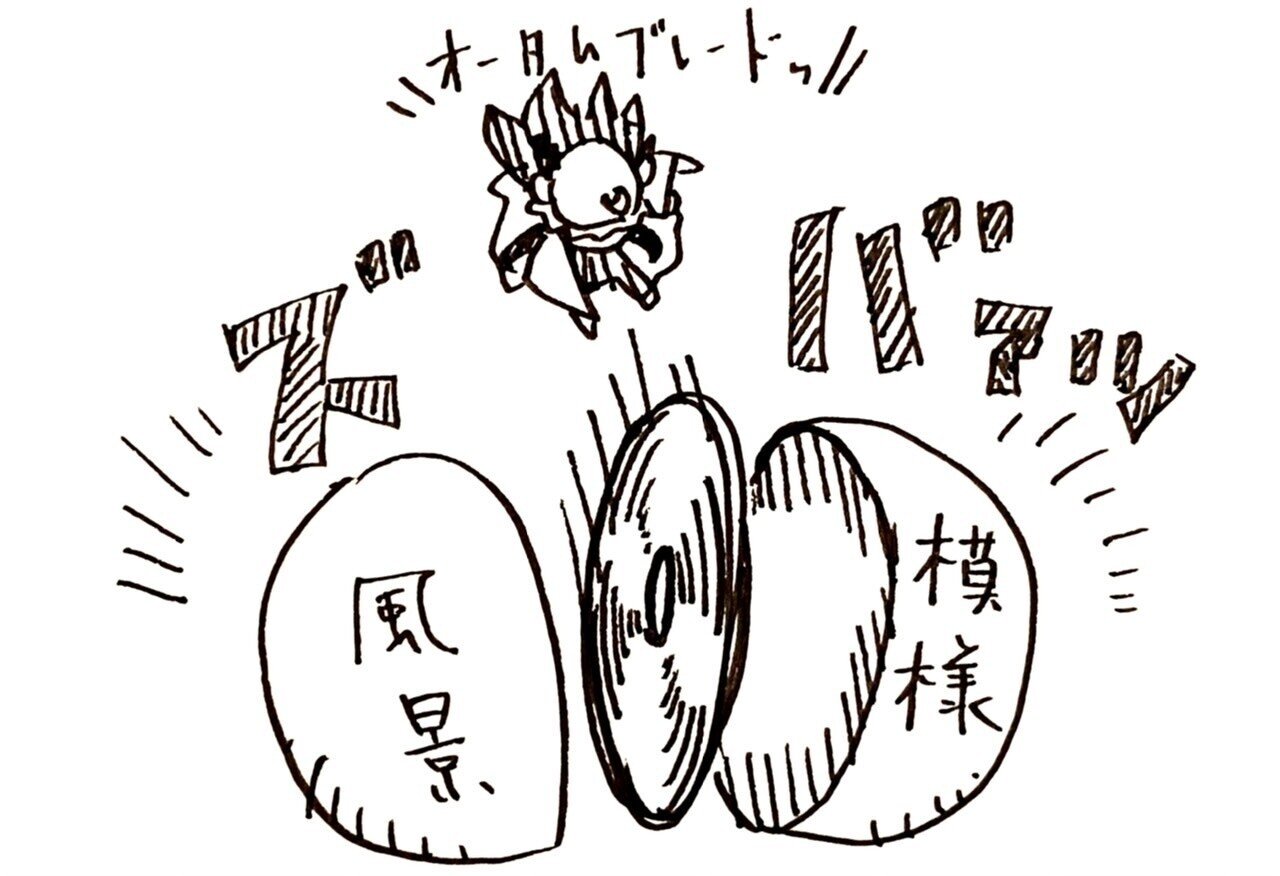
なのでオススメは、背景を「風景」と「模様」の2つに分割する方法です。
・風景:主にキャラクターの外部情報を描く立体的背景
・模様:主にキャラクターの内面情報を描く平面的背景
このように定義した場合、当然平面的背景のほうが簡単です。
だって情報量が一次元分違うのですから。
人物攻略の際にも、まずは「リアル調」ではなく「デフォルメ調」を選択することで難易度設定を切り替えることができました。(過去記事【下書きなしで絵を描くためのイージーモード戦略】参照)
背景攻略でも同様に、まずは「風景」ではなく「模様」を選択することで設定をイージーモードに切り替えられるのです。
イージーモードだからといって「模様=風景の下位互換」というわけではありません。
模様は風景よりも構図デザイン要素が強いので、デザイン力を磨くのには模様のほうが適しています。
リアリティ要素が強くて観察力ベースの風景とは、補完しあう関係にあると考えると良いでしょう。
模様のほうが簡単で学びやすく、風景の基礎にもつながっているので、先に模様から入るのは非常に合理的なのです。
模様の効果

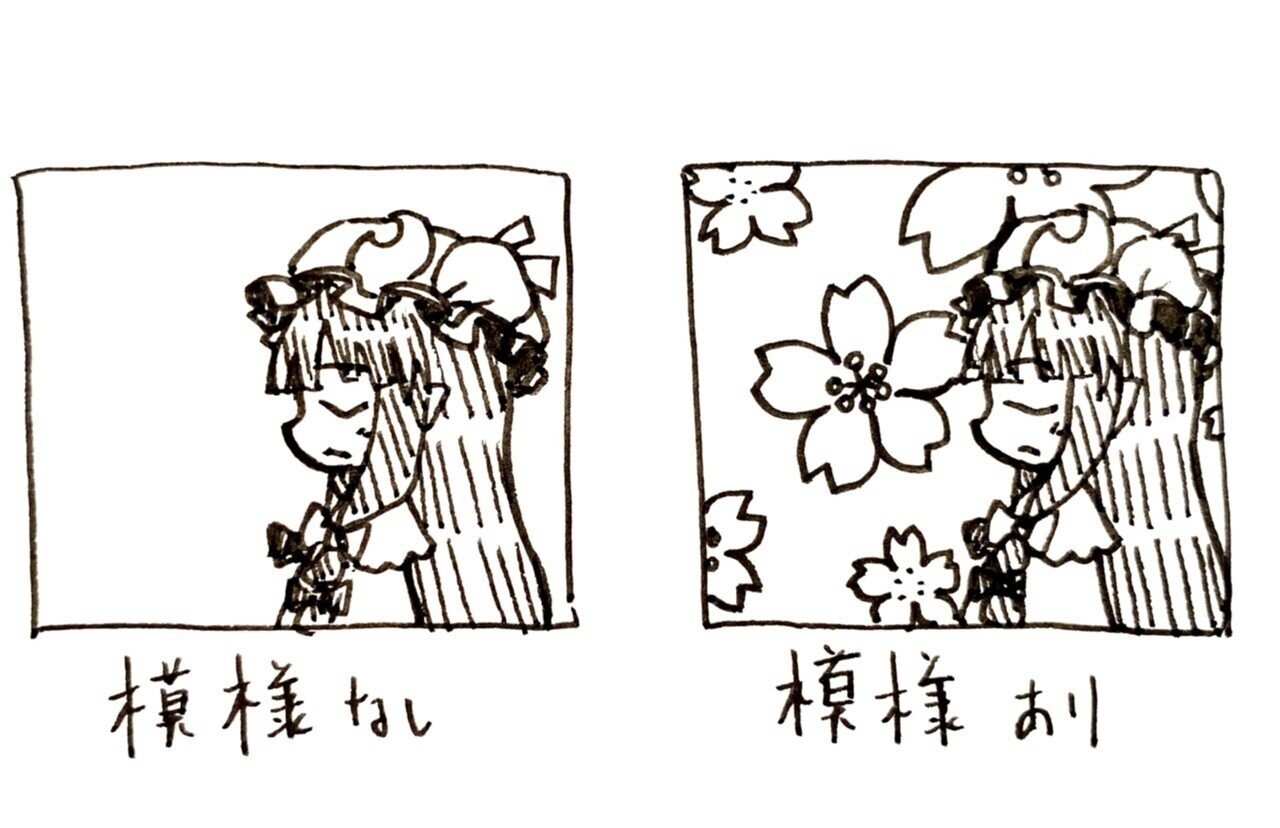
イラストにおいて模様を描く主な目的は、「キャラクターの見栄え・印象を良くする」こと。
なので、「人物」攻略後のほうが「模様」の価値は高まるわけです。
最もわかりやすい効果はコントラストによる強調でしょう。
- 明るい模様:黒っぽいキャラクターを強調
- 暗めの模様:白っぽいキャラクターを強調
あとは手前でも書いたように、模様は目に見えないキャラクターの内面情報とリンクします。
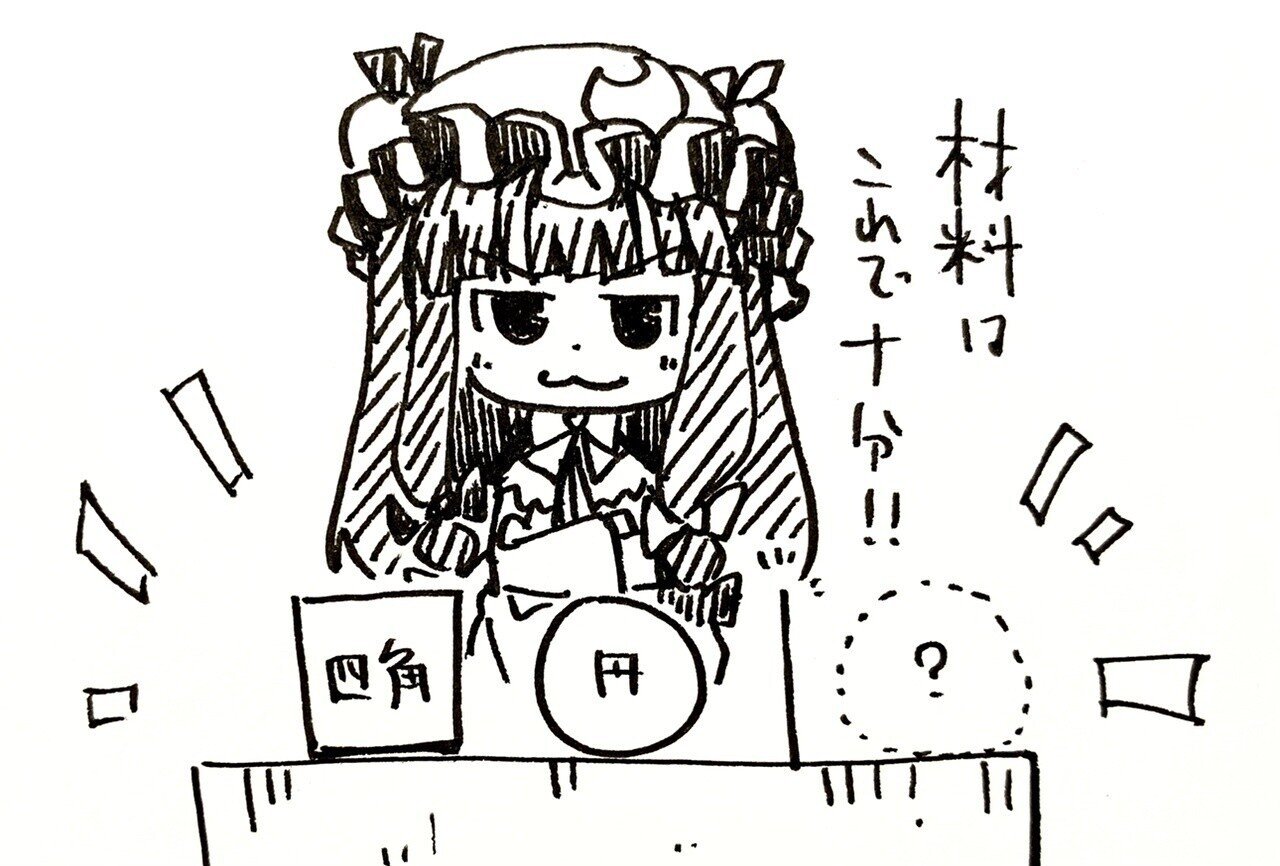
例えば、ただの四角や円をキャラクターの背景に描いたとすると、次のような印象の違いが生じるでしょう。
- 四角:冷静、真剣、固い印象
- 円 :優しい、リラックス、柔らかい印象
このように「色」と同様、「形」の持つ印象をキャラクターに付与できるわけです。
上手く使えば、メッセージ性などを高められます。
この効果は、特に意図せず模様を描いても自動的に機能します。
なぜならイラストを見た人は、無意識にキャラクターと背景を関連付けようとするからです。
それは作者も同様であるため、とりあえずで模様を置いてみてそこから連想されるイメージを起点に背景を描き進める、なんて使い方もできます。
ただし、自分でも何がモチーフなのかわからないゴチャゴチャしてるだけの模様を置くと、キャラクターとの関連付けが上手く行かず「何これ?」という印象を与えてしまうので、キャラクターの魅力は下がります。
また形が大きく歪んでいたり、二重線が重なったりした明らかに雑な模様も印象を悪くします。
そういったミスマッチを回避するためにも、最低限自分だけは何がモチーフなのかを把握し、最後まで丁寧に描きましょう。
丁寧に描いた模様であれば、多少歪んだヘナヘナ線でも「いい感じ」に見えるものです。
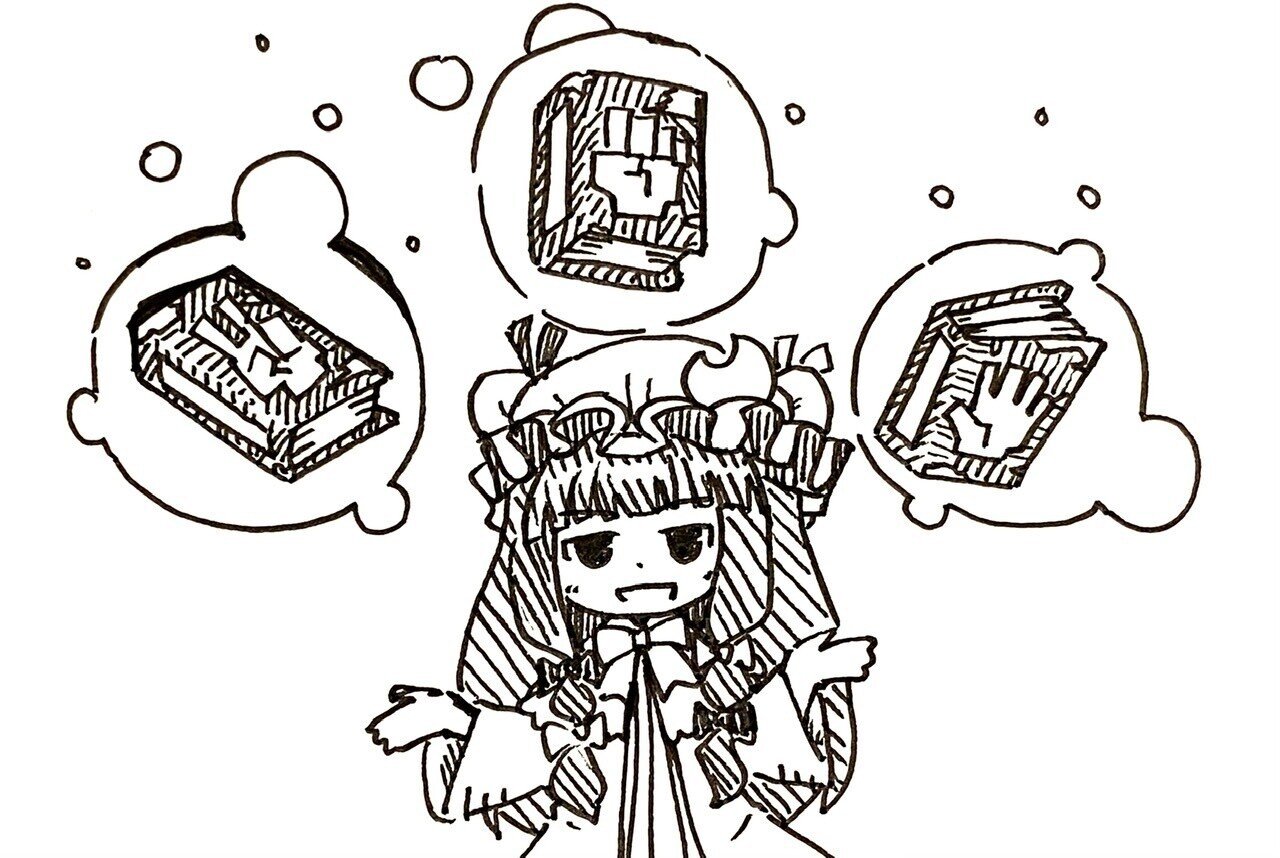
グー・チョキ・パーの型

模様には無限とも思えるバリエーションがありますけど、使い方に応じて3種類の型に分類すると使い分けが楽になります。
さらにそれぞれの機能を象徴して「グー・チョキ・パー」に当てはめることでより覚えやすくなります。
・バブル型 (グー) :模様のスタンプ
・フレーム型(チョキ):枠による範囲限定
・ペイント型(パー) :柄による塗りつぶし
バブル型(グー):模様のスタンプ

最も基本的なのはバブル型です。
これはキャラクターの周囲に単体~複数の模様を泡のように浮かべる使い方を指します。
バブルのモチーフは何でもありです。記号的なシンボルマークに限らず、植物やガラクタ、動物や虫でもOK。
なんなら人であってもバブル型模様として使えます。メインのキャラクターとその人物の関係性などを表現したりできるでしょう。
注意点としては「物質感が強いモチーフ」だと、キャラクターと同じ空間に存在するモノに見えてしまって違和感が生じたり、キャラクターの存在感を弱めてしまう恐れがあります。
そういう時はキャラクターの外周を太線で縁取るなどして、背景とメリハリがつくようにしましょう。
ちなみにバブル型は大きく2種類に分けられます。
- ソロバブル :バブルを単体で浮かべる(基本大きめ)
- メニーバブル:バブルを複数浮かべる(小~中サイズ)
ソロバブルは焦点が定まって安定した印象。
メニーバブルは焦点が分散したふわっとした印象を与えるものとして使い分けると良いでしょう。
フレーム型(チョキ):枠による範囲限定

フレーム型は言葉通りキャラクターの周囲を囲うように配置し、イラストの範囲を限定する枠として使います。
キャラクターをちょっとしたエンブレムやシンボルマークに加工できるので、見栄えを良くするのに効果的。
フレーム型も大きく2種類に分けられます。
- フレームイン:キャラがフレーム内に収まる
- フレームアウト:キャラがフレームからはみ出す
枠に納めることで落ち着いた印象、はみ出すことでエネルギッシュな印象を付与するものとして使い分けられます。
ちなみに、全身を枠から出すとバブル型っぽくなります。
その枠の中を模様で埋めるなら完全にバブル型。
でも風景やキャラクターで埋めて枠的に使うなら、やはりそれはフレーム型に分類されるでしょう。
ペイント型(パー):柄による塗りつぶし

ペイント型は、デジタルツールで「色」による塗りつぶしをするように、特定範囲を「柄」で塗りつぶす使い方の模様です。
一応、この「模様」の話もペン画で使うことを前提としているので、基本的に「色」を使うことはできません。
しかし「色」が使えないからこそ、「柄」の華やかさを味わいやすい。これもペン画の醍醐味の一つだと思います。
ペイント型は塗りつぶす範囲によって4種類に分けられます。
- インフレーム:フレーム内部かつキャラ外部
- インシャドー:キャラのカゲ内部
- インヘア&クロス:キャラの髪&服内部
- ワンポイント:肌、道具、服に入れるワンポイント模様
「インスキン」がないのは、あまり使い所がないからです。
全身に柄を入れることで「裸だけどあまりエロくない!」という特殊効果を出すこともできますけど、部族系キャラを描くとかでなければ、病気を連想させてしまってミスマッチになりやすい。
でもワンポイントなら肌にも合うので、肌だけはちょっと特殊な扱いをするものして区別しています。
ペイント型の注意点としては「インフレーム」を使う場合、先にキャラクター外周を縁取り線で包み、柄の線と接触しないようにすること。
柄は存在感が強いので、しっかりメリハリをつけないとキャラの存在が薄れてしまうからです。
黒い縁取り線なら後からでも入れられますけど、白い縁取り線の方がメリハリを出しやすいです。
模様の構成要素

模様は一見複雑ですけど、よく見ると実は簡単な形の組み合わせです。
基本的な構成要素は「四角、円、直線、余白」。
これらを組み合わせていけば、大体の模様を描くことができるでしょう。
この中で「余白」だけはあまり意識したことがない要素だと思います。
しかしデザインの世界では「ホワイトスペース」とも呼ばれ、かなり重要な要素として扱われています。
「余白」の効果は囲ったモノの存在感を強調したり、全体のバランスを整え、シンプルな美しさや高級感を付与することです。
Apple製品の広告デザインなどを見ると、「余白」の効果をふんだんに使っていることがわかるでしょう。
イラストでも「あえて余白を残す」ことで、見栄えを良くする要素として「余白」を活用できるわけです。
また「余白も模様の一種」と考えると、構成要素として捉えやすくなります。
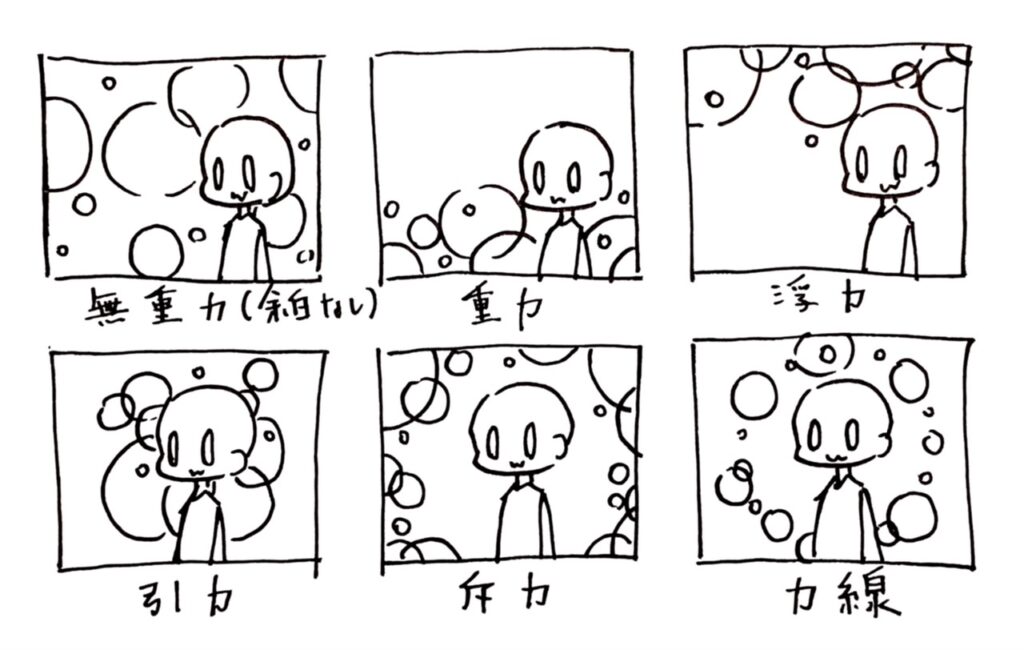
- バブル型余白=力場
- フレーム型余白=透明フレーム
- ペイント型余白=白無地
バブル型余白=力場

バブル型の余白は、バブルに作用する目に見えない力場と捉えてみましょう。
力場の種類を変えることで、ランダムなバブルの配置に秩序を与えることができます。
個人的に使いやすいのは「力線」ですね。
フレーム型余白=透明フレーム

フレーム型の余白は、イラスト範囲を限定する目に見えない枠です。
目に見える枠を描かなくても、そこに枠があるとイメージして模様を配置するとイラストの納まりが良くなります。
ペイント型余白=白無地

ペイント型の余白は、白無地という柄の一種として捉えられます。
フレーム型の枠がそれなりに派手目な時などは、無理に柄を入れずにシンプルな白無地背景のままの方が「いい感じ」になることが多いです。
模様スキルの習得法

最後に模様スキルの習得法を紹介します。
習得の極意は「マネ」すること。
「マネ」はどんなスキル習得にも共通するコツなのかもしれませんが、模様は特にマネしやすいので、これだけで基本事足ります。
複雑そうに見える模様も、よく見れば簡単な形の組み合わせに過ぎません。
だから「人物」や「風景」の様な長年の観察努力は不要。
その組み合わせのロジックさえわかってしまえば、誰でも簡単にマネできるのです。
「和柄」や「魔法陣」はイラストへの汎用性が高いのでオススメ。
デザイン力もロジックを勉強すればいいだけなので、基本的にはセンスや才能がなくても習得可能です。
「マネして実際に使いながら模様ストックを蓄積していく」
これが模様スキルの習得法になります。
模様ストックにはマインドマップを使うと良いでしょう。
類似パターンごとにグループ化していくと、自然とデザインロジックの理解も進みます。
まとめ
ある程度ストックがたまったら、自分が好きで使いやすいと感じる模様を1つ選び、「定番模様」に設定しましょう。
あとは「とりあえず迷った時はこの定番模様を描けば良い」と決めておく。
そしたらもう人物周囲の無の空間を恐れる必要はなくなります。
これまでキャラクターを描いたあと、その周囲に広がる無の空間を前に立ち尽くしてしまっていた理由は、その対処法を何も準備していなかったからです。
スピーチの準備を一切せずに本番に望んだから、話す内容も心の準備もできていなくて頭が真っ白になっていただけ。
でもこれからは、まず「定番模様」というお守りを持っていることを思い出しましょう。
そこに目を向けたら、他にもたくさん模様ストックを持っていることも思い出せるはず。
「描けるもの」を思い出せたなら、もう絶望は消えているはずです。
- 背景攻略では「風景」ではなく「模様」を選択するとイージーモード
- 習得法はマネして実際に使いながら模様ストックを蓄積してくこと
- 定番模様を作れば無の空間を恐れなくても良くなる
◆
◆
◆
あとがき
僕が模様の面白さを知ったのは「下描き卒業」を目指したものの、「背景展開できない問題」と「身体バランス崩れやすい問題」を前に挫折し、迷走していた頃でした。
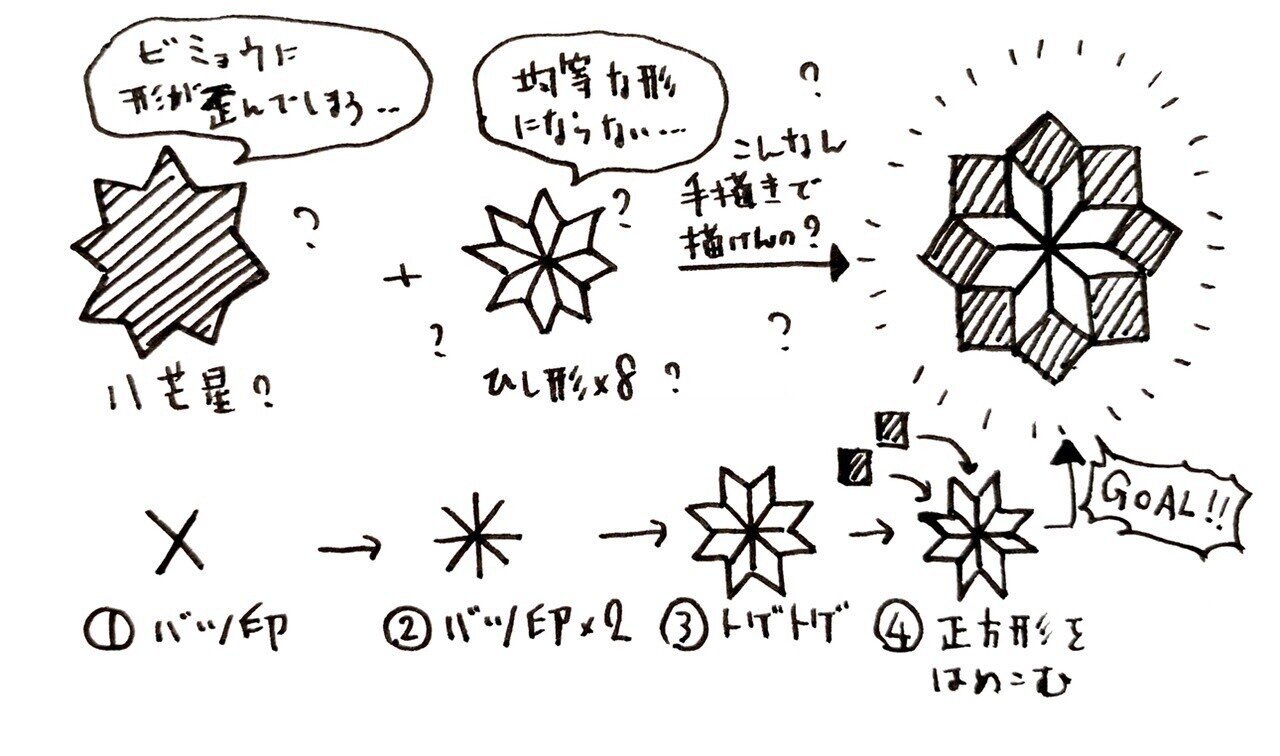
なんとなく昔好きだったキャラクターのイラストを模写していると、そのタロットカード風の背景の中に八芒星の模様がありました。
八芒星の中に8個のひし形で作った小さめの八芒星を重ね合わせた模様で、パッと見、どうやって描いたらいいのか分かりませんでした。
でも模写するためにじっくり観察してみると、初見とは違う構成が見えてきました。
「八芒星+ひし形×8」ではなく、「バツ印×2+トゲトゲ+正方形×8」という構成。
この構成で考えた方が簡単そうに思えたので試してみると、驚くほど簡単に描けました。

この時純粋に「面白い」と感じたのをキッカケとして、いろんな模様に目が行くようになりました。
組み合わせのロジックを掴み、実際に描けると、パズルが解けたような快感があります。
相変わらず迷走は続いていましたけど、「模様なら描ける」という気持ちが心の支えとなり、人物や背景でも同じようにパズルが解ける日が来るんじゃないかと信じられるようになりました。
それからしばらくして、「デフォルメキャラなら描ける」と思えるようにもなりました。
そして最近「模様」について気づいたことがあります。
- バブル型のモチーフを建物や樹木にすれば「遠景構造物」になる
- フレーム型のモチーフとして描けば「近景構造物」になる
- ペイント型の柄を樹皮や木目にすれば「テクスチャー」になる
- インシャドーの柄を石畳や草原にすれば「地面」になる
- ストックしてきたモチーフは「近景小道具」になる
描きたくても描けない「風景」の代替品として使ってきた「模様」でしたけど、道はちゃんと繋がっていたようです。
最後まで読んでいただき、ありがとうございました。
▲改めて模様について考えているうちに、ちょっとデザインにも興味が出てきたので、YouTuberのマコなり社長がオススメしていたデザイン本を買ってみました。
この本のコンセプトは「知は力なり」。
デザインの4大基本原則を「知るだけ」でデザイン力が上がるというもの。
デザインなんて全然わからないって人向けに書かれた本なので初心者にもわかりやすいです。
この本はKindle版もありますけど、購入するならデザインの良し悪しを感じやすい紙版のほうが良いと思います。
次の記事では、背景に残された難題「風景」の攻略法を解説しています。









コメント